|
|
计算机毕设小程主页
一、开发介绍
- 1.1开发环境
- 开发语言:Java
- 数据库:MySQL
- 系统架构:B/S
- 后端:Springboot / SSM(Spring+SpringMVC+Mybatis)
- 前端:Vue
- 工具:IDEA或者Eclipse、JDK1.8、Maven
二、项目介绍
2.1视频展示
2.2图片展示
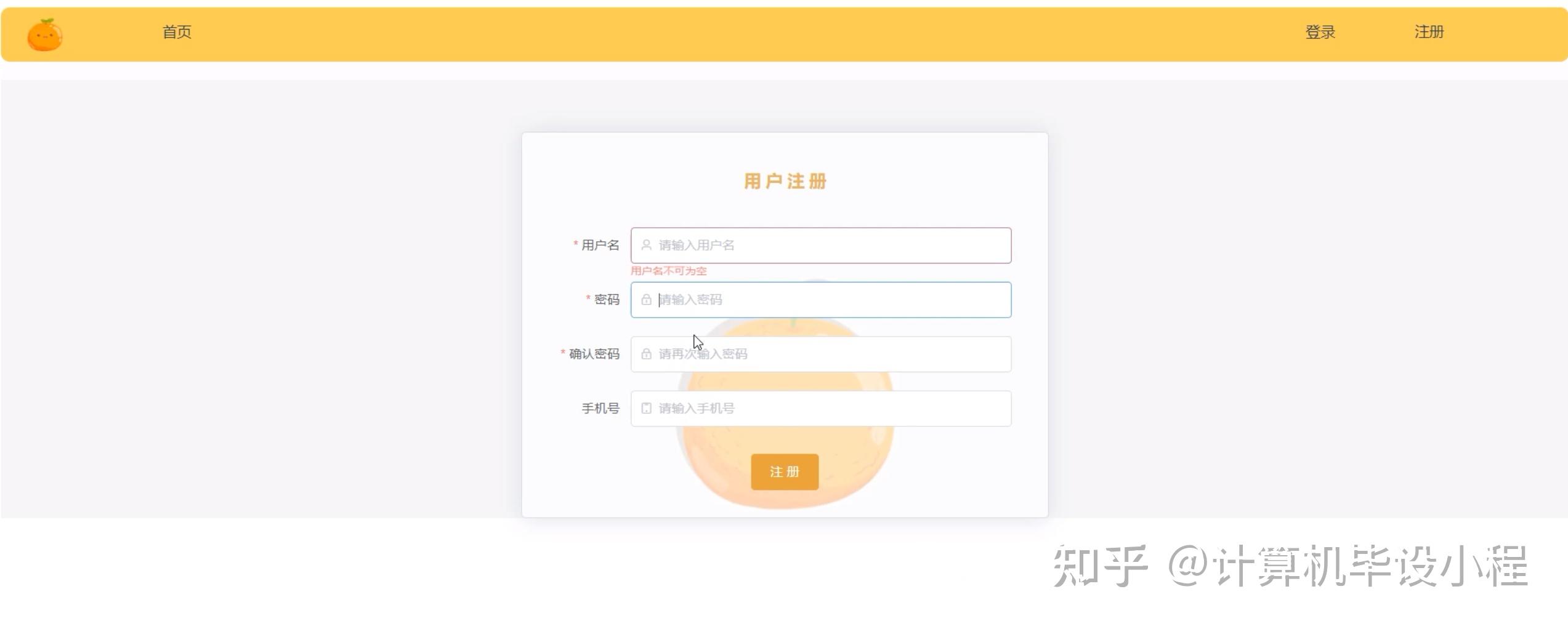
用户登录模块:

首页模块:

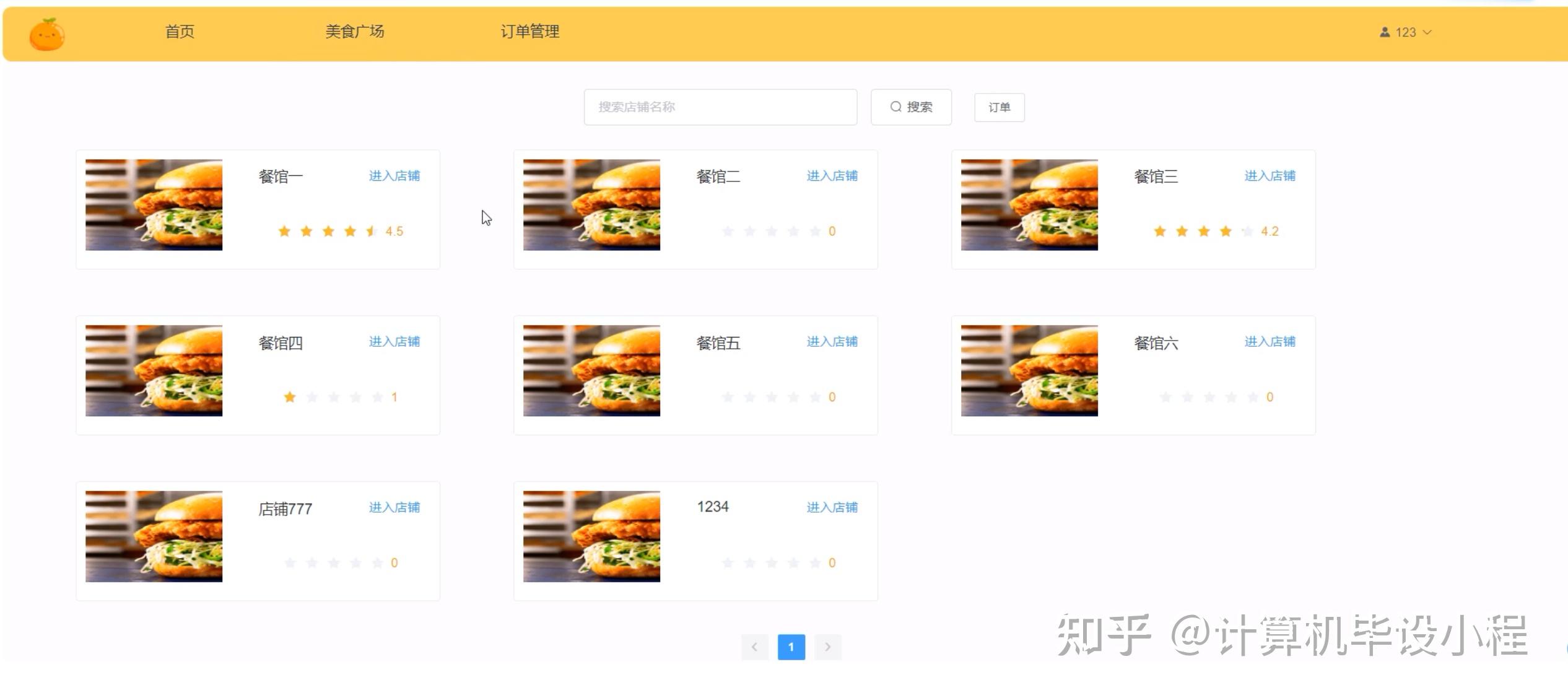
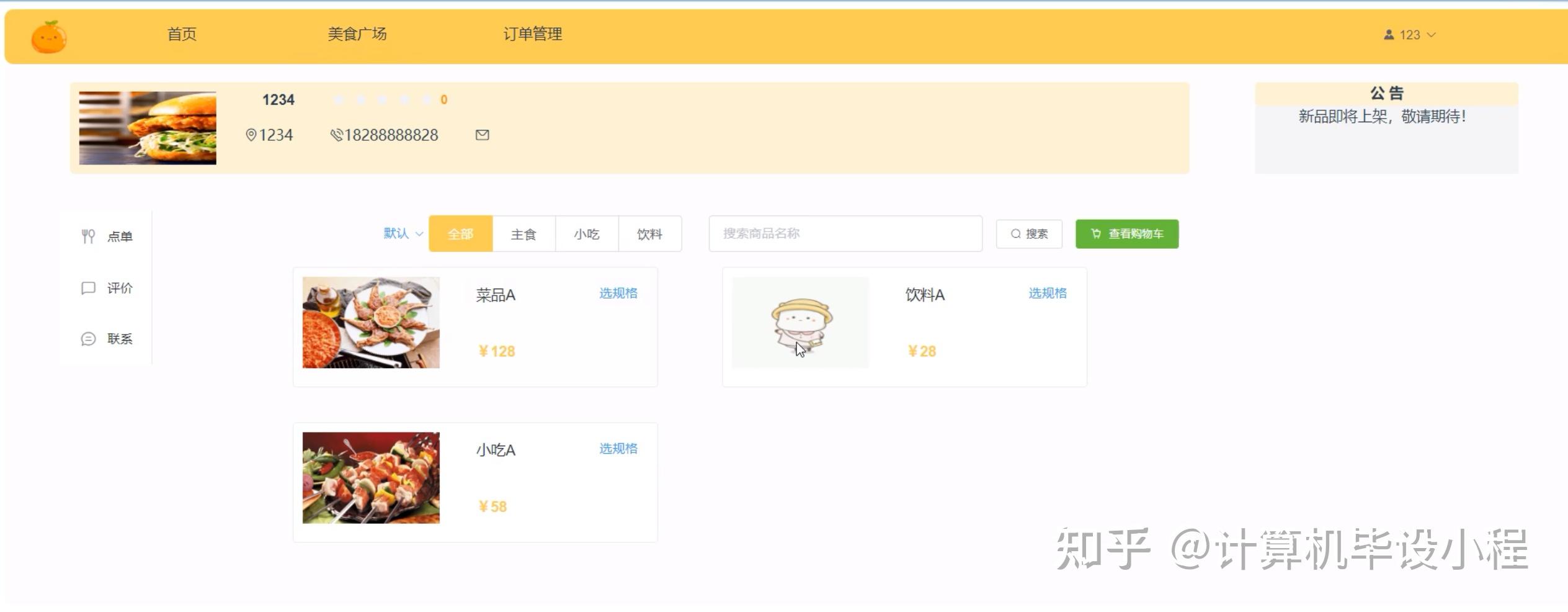
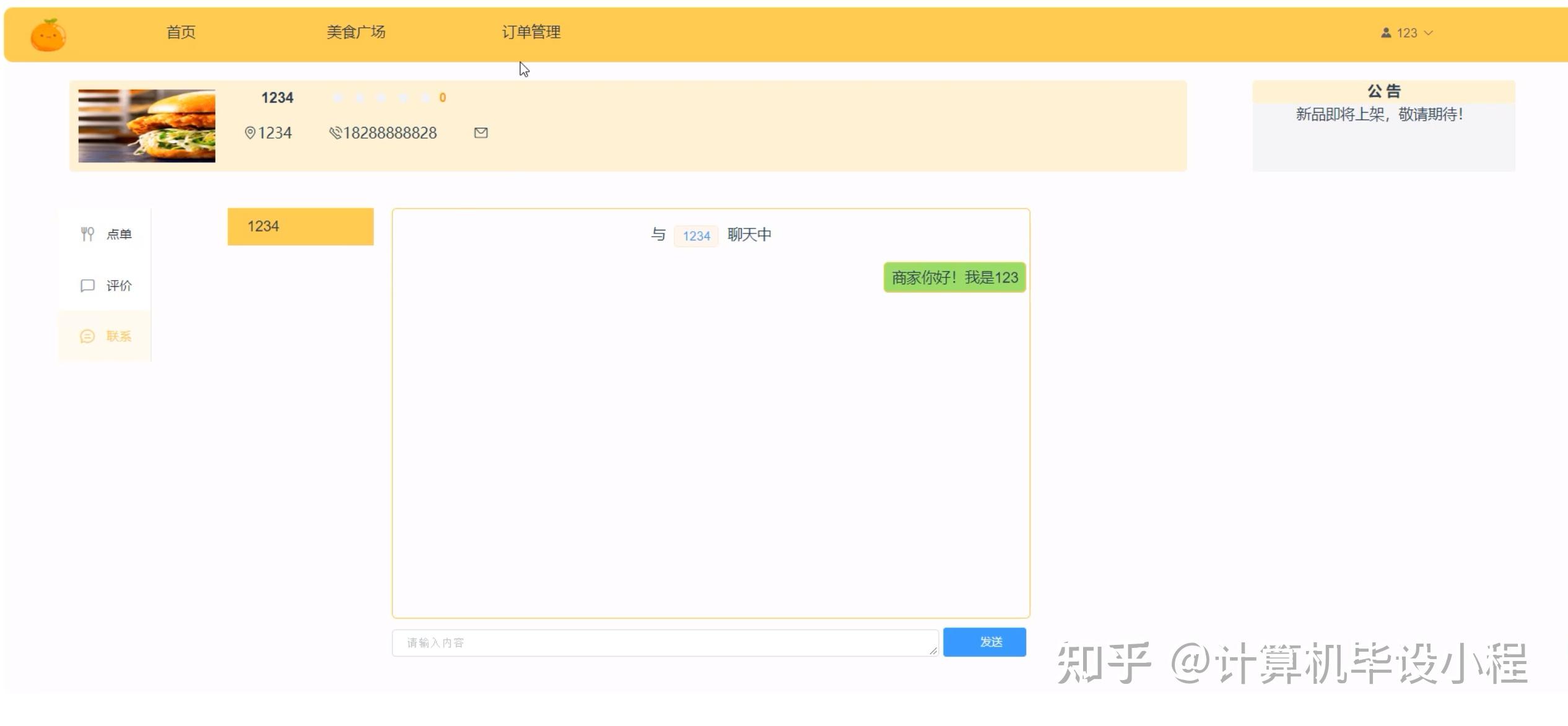
美食店铺模块:



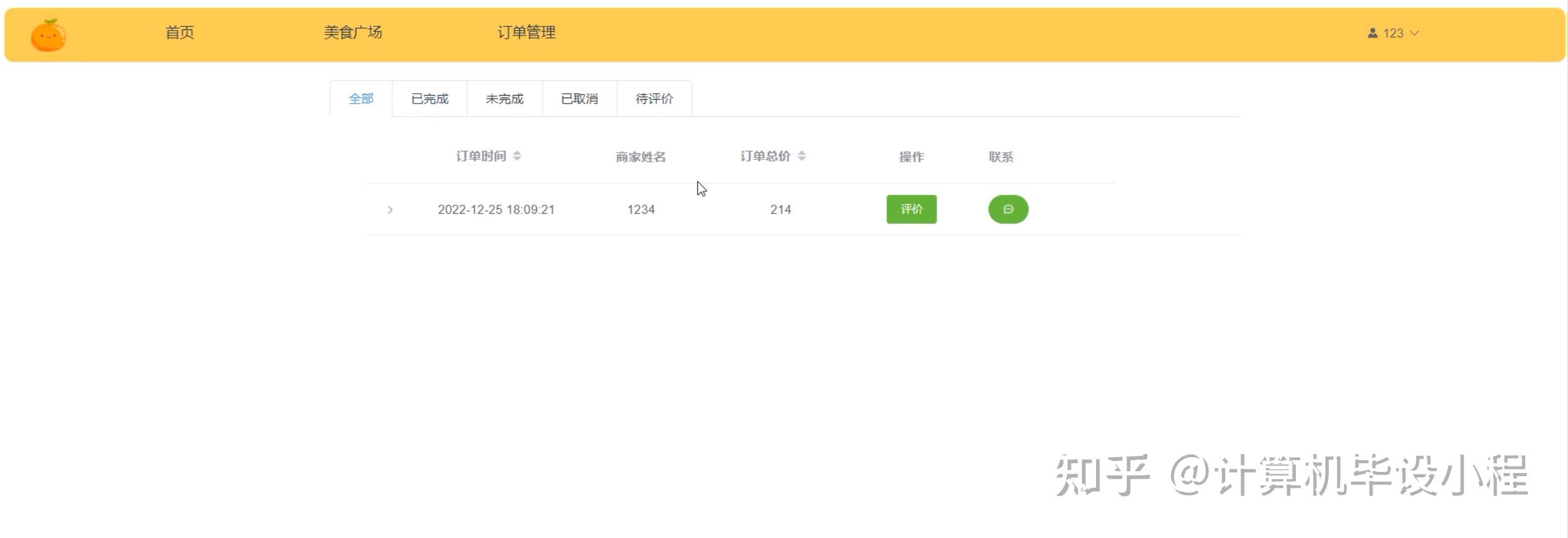
用户订单模块:


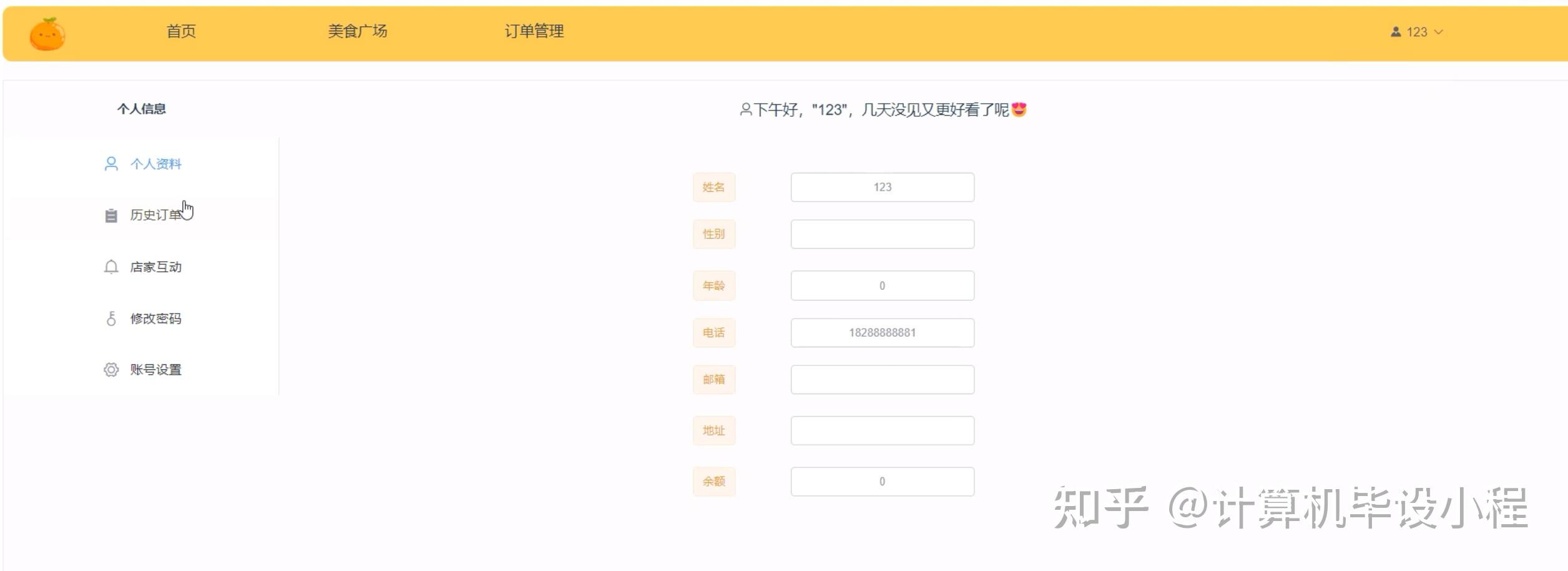
个人信息模块:

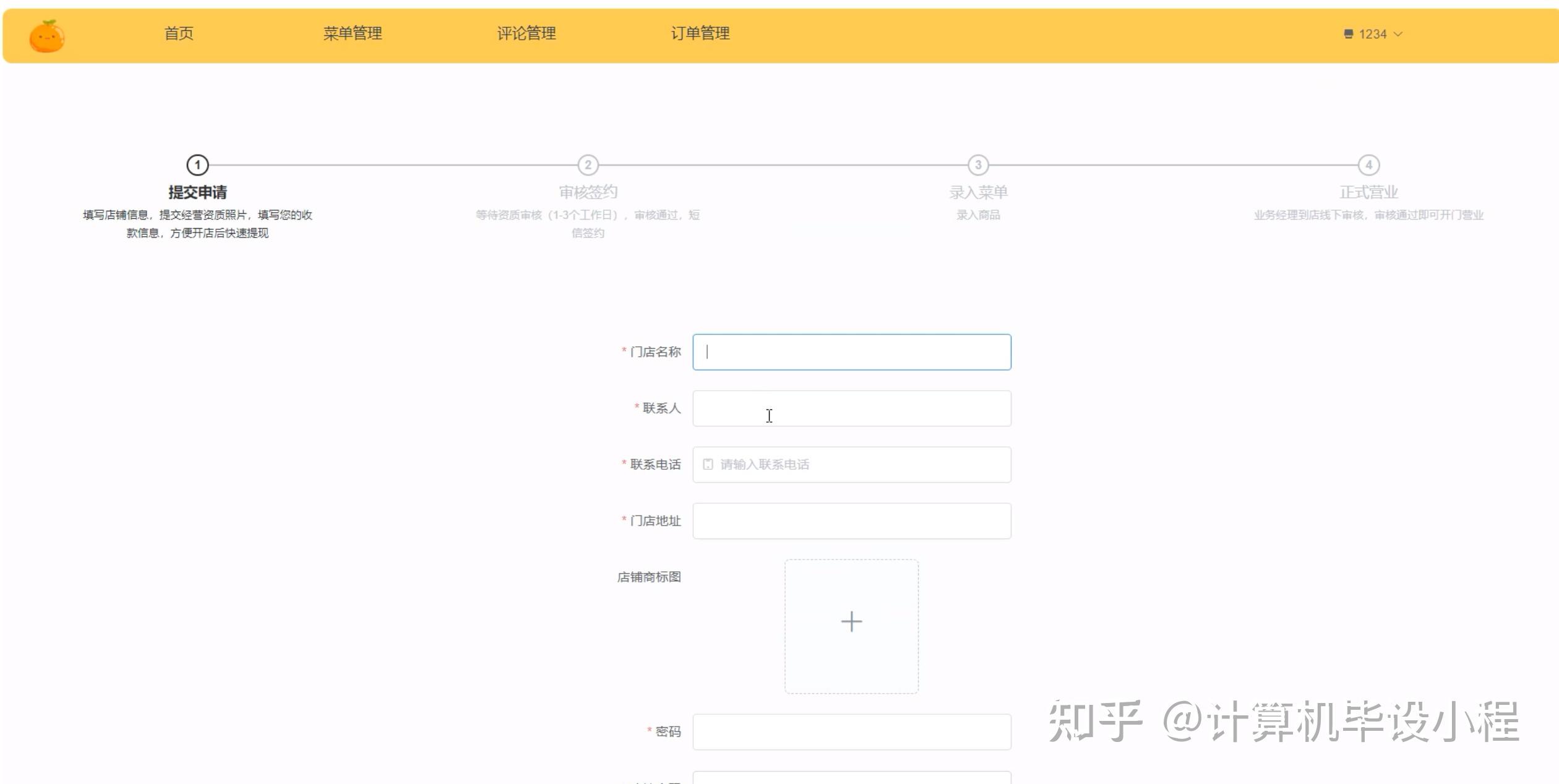
注册商家:

商家菜单管理模块:

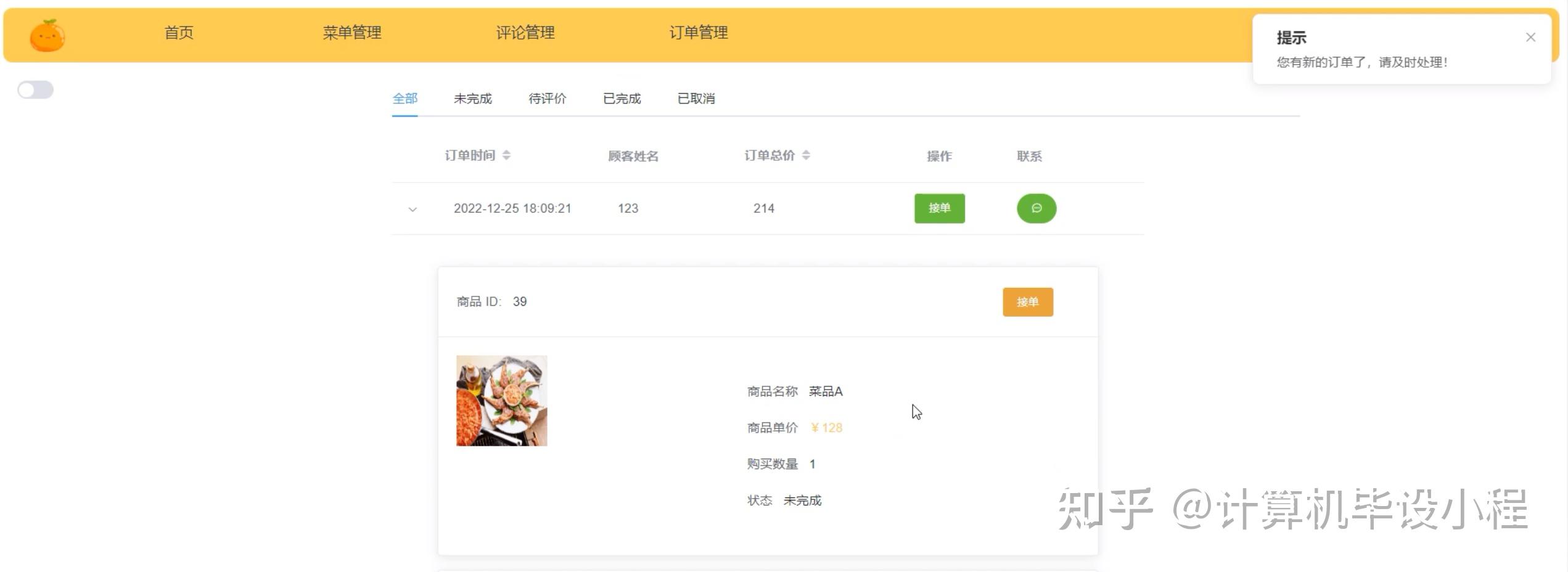
商家订单管理:

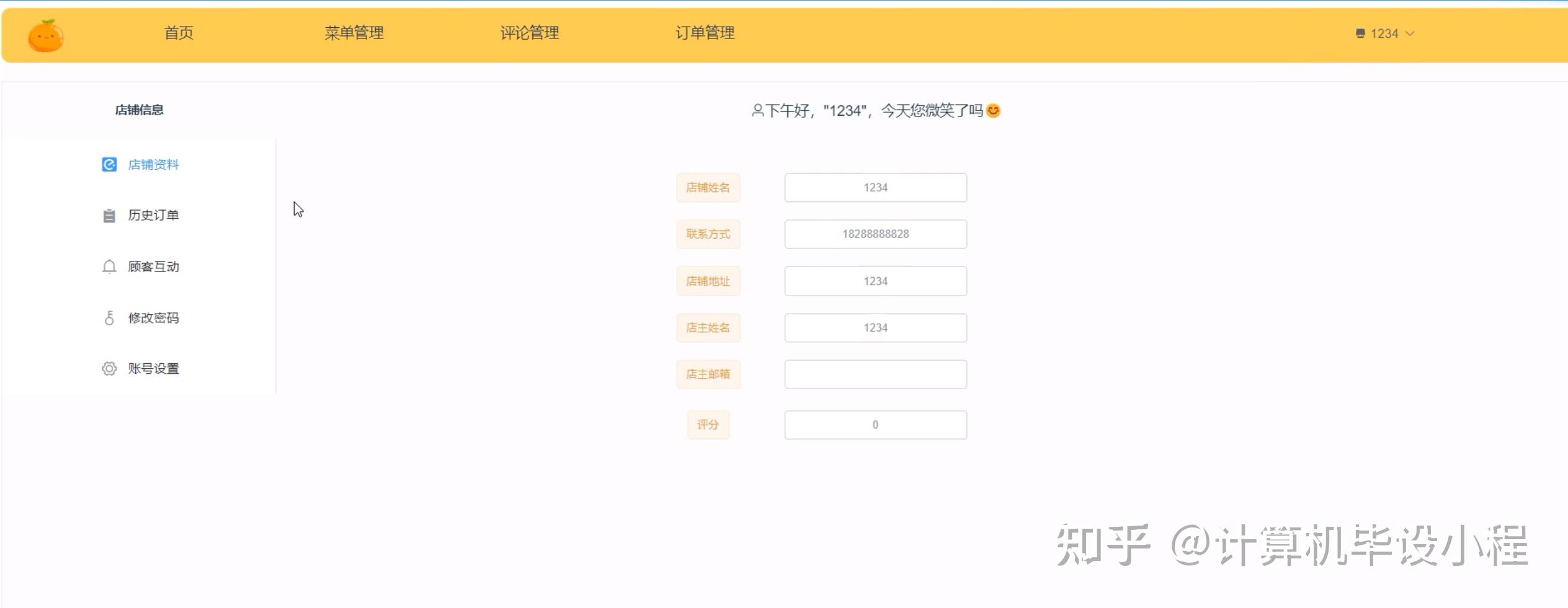
商家店铺信息管理模块:

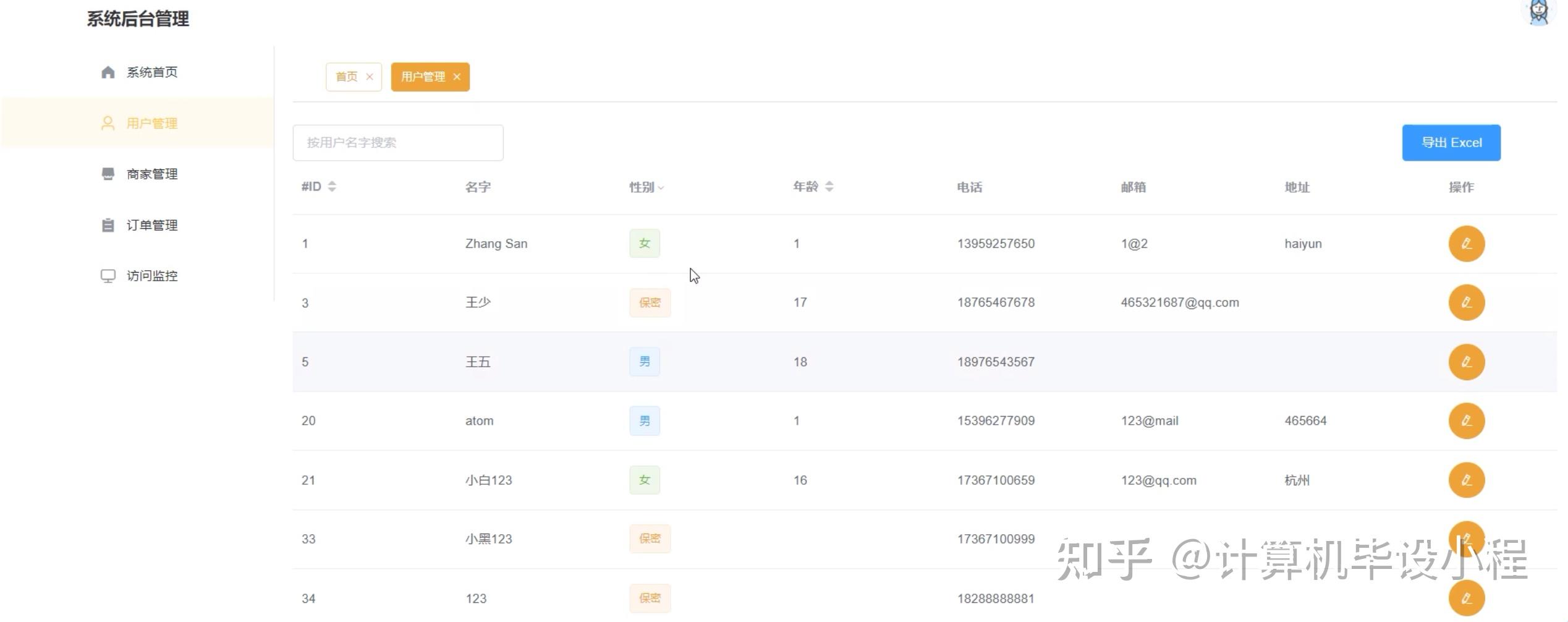
管理员模块:
用户管理:

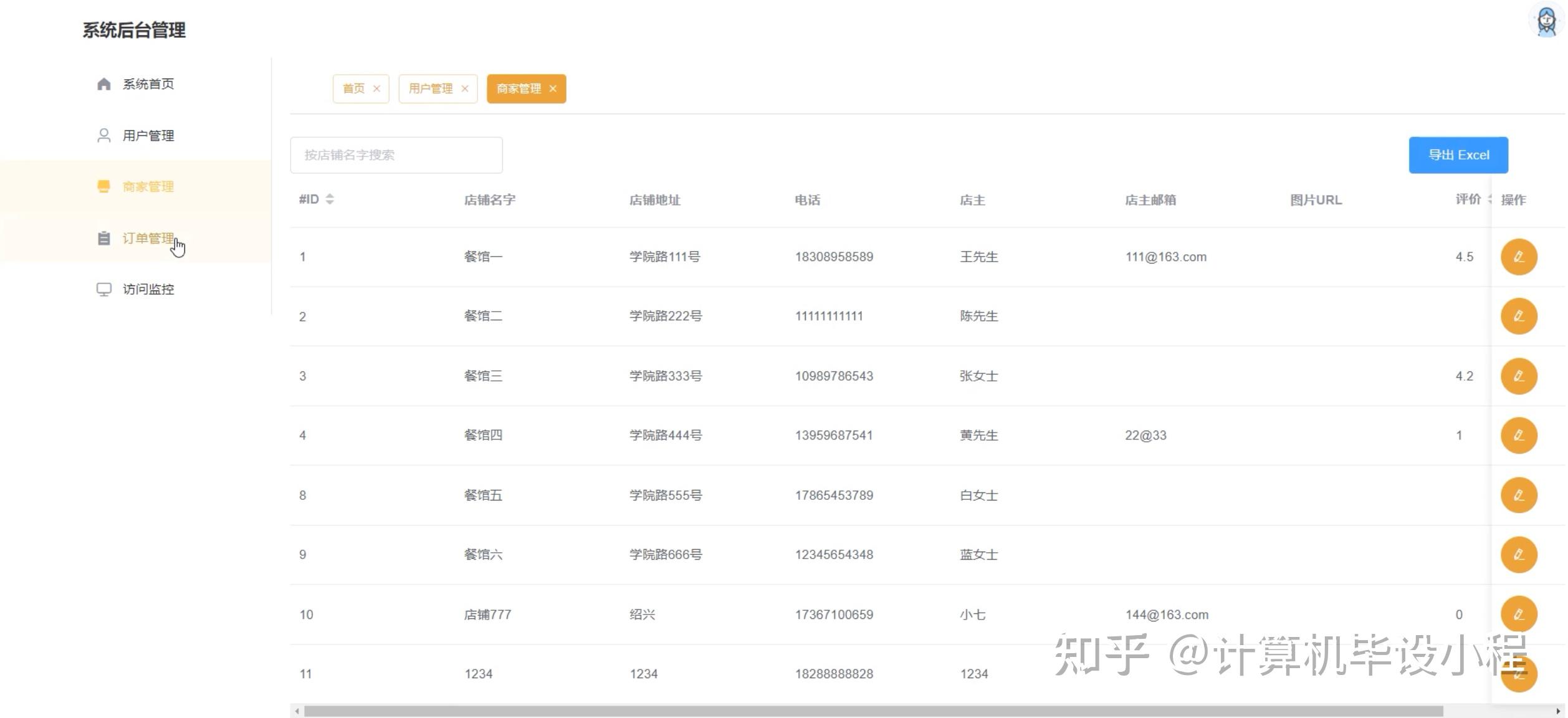
商家管理:

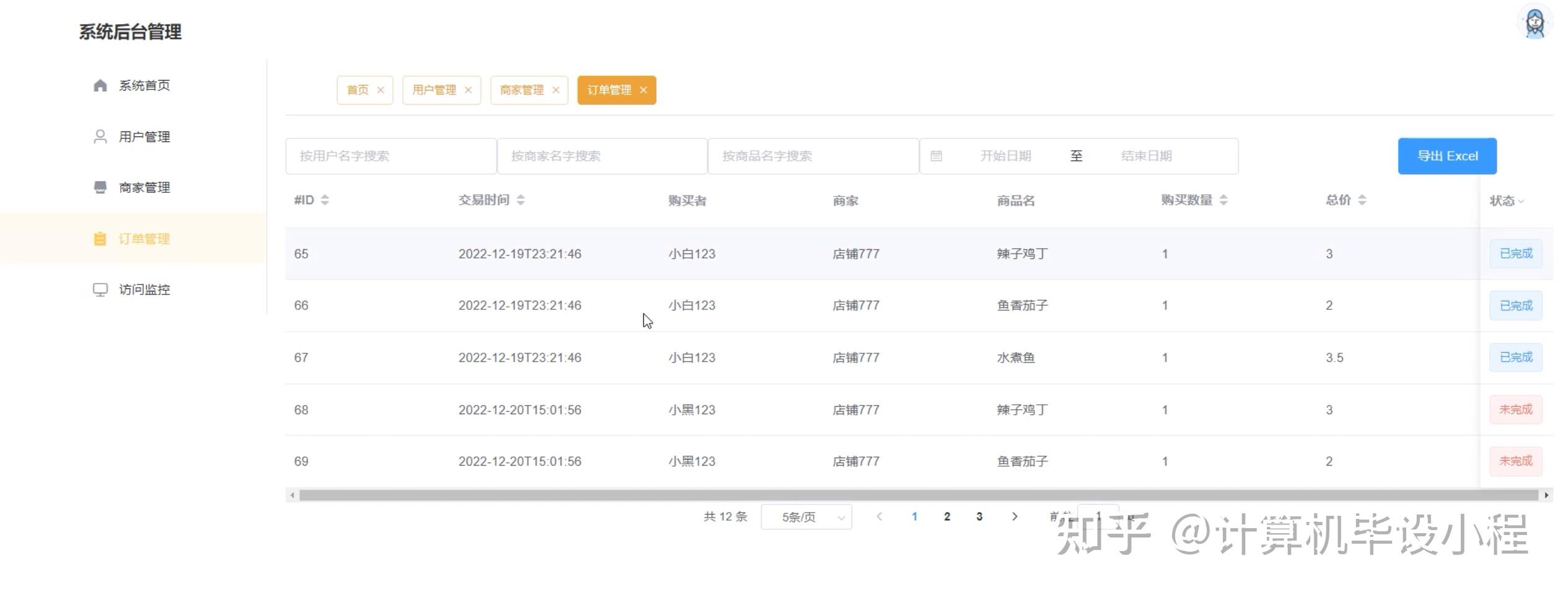
订单管理:

三、部分代码设计
/**
* Mybatis-Plus工具类
*/
public class MPUtil {
public static final char UNDERLINE = '_';
//mybatis plus allEQ 表达式转换
public static Map allEQMapPre(Object bean,String pre) {
Map<String, Object> map =BeanUtil.beanToMap(bean);
return camelToUnderlineMap(map,pre);
}
//mybatis plus allEQ 表达式转换
public static Map allEQMap(Object bean) {
Map<String, Object> map =BeanUtil.beanToMap(bean);
return camelToUnderlineMap(map,&#34;&#34;);
}
public static Wrapper allLikePre(Wrapper wrapper,Object bean,String pre) {
Map<String, Object> map =BeanUtil.beanToMap(bean);
Map result = camelToUnderlineMap(map,pre);
return genLike(wrapper,result);
}
public static Wrapper allLike(Wrapper wrapper,Object bean) {
Map result = BeanUtil.beanToMap(bean, true, true);
return genLike(wrapper,result);
}
public static Wrapper genLike( Wrapper wrapper,Map param) {
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
int i=0;
while (it.hasNext()) {
if(i>0) wrapper.and();
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String value = (String) entry.getValue();
wrapper.like(key, value);
i++;
}
return wrapper;
}
public static Wrapper likeOrEq(Wrapper wrapper,Object bean) {
Map result = BeanUtil.beanToMap(bean, true, true);
return genLikeOrEq(wrapper,result);
}
public static Wrapper genLikeOrEq( Wrapper wrapper,Map param) {
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
int i=0;
while (it.hasNext()) {
if(i>0) wrapper.and();
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
if(entry.getValue().toString().contains(&#34;%&#34;)) {
wrapper.like(key, entry.getValue().toString().replace(&#34;%&#34;, &#34;&#34;));
} else {
wrapper.eq(key, entry.getValue());
}
i++;
}
return wrapper;
}
public static Wrapper allEq(Wrapper wrapper,Object bean) {
Map result = BeanUtil.beanToMap(bean, true, true);
return genEq(wrapper,result);
}
public static Wrapper genEq( Wrapper wrapper,Map param) {
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
int i=0;
while (it.hasNext()) {
if(i>0) wrapper.and();
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
wrapper.eq(key, entry.getValue());
i++;
}
return wrapper;
}
public static Wrapper between(Wrapper wrapper,Map<String, Object> params) {
for(String key : params.keySet()) {
String columnName = &#34;&#34;;
if(key.endsWith(&#34;_start&#34;)) {
columnName = key.substring(0, key.indexOf(&#34;_start&#34;));
if(StringUtils.isNotBlank(params.get(key).toString())) {
wrapper.ge(columnName, params.get(key));
}
}
if(key.endsWith(&#34;_end&#34;)) {
columnName = key.substring(0, key.indexOf(&#34;_end&#34;));
if(StringUtils.isNotBlank(params.get(key).toString())) {
wrapper.le(columnName, params.get(key));
}
}
}
return wrapper;
}
public static Wrapper sort(Wrapper wrapper,Map<String, Object> params) {
String order = &#34;&#34;;
if(params.get(&#34;order&#34;) != null && StringUtils.isNotBlank(params.get(&#34;order&#34;).toString())) {
order = params.get(&#34;order&#34;).toString();
}
if(params.get(&#34;sort&#34;) != null && StringUtils.isNotBlank(params.get(&#34;sort&#34;).toString())) {
if(order.equalsIgnoreCase(&#34;desc&#34;)) {
wrapper.orderDesc(Arrays.asList(params.get(&#34;sort&#34;)));
} else {
wrapper.orderAsc(Arrays.asList(params.get(&#34;sort&#34;)));
}
}
return wrapper;
}
/**
* 驼峰格式字符串转换为下划线格式字符串
*
* @param param
* @return
*/
public static String camelToUnderline(String param) {
if (param == null || &#34;&#34;.equals(param.trim())) {
return &#34;&#34;;
}
int len = param.length();
StringBuilder sb = new StringBuilder(len);
for (int i = 0; i < len; i++) {
char c = param.charAt(i);
if (Character.isUpperCase(c)) {
sb.append(UNDERLINE);
sb.append(Character.toLowerCase(c));
} else {
sb.append(c);
}
}
return sb.toString();
}
public static void main(String[] ages) {
System.out.println(camelToUnderline(&#34;ABCddfANM&#34;));
}
public static Map camelToUnderlineMap(Map param, String pre) {
Map<String, Object> newMap = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = camelToUnderline(key);
if (pre.endsWith(&#34;.&#34;)) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + &#34;.&#34; + newKey, entry.getValue());
}
}
return newMap;
}
}
/**
* 查询参数
*/
public class Query<T> extends LinkedHashMap<String, Object> {
private static final long serialVersionUID = 1L;
/**
* mybatis-plus分页参数
*/
private Page<T> page;
/**
* 当前页码
*/
private int currPage = 1;
/**
* 每页条数
*/
private int limit = 10;
public Query(JQPageInfo pageInfo) {
//分页参数
if(pageInfo.getPage()!= null){
currPage = pageInfo.getPage();
}
if(pageInfo.getLimit()!= null){
limit = pageInfo.getLimit();
}
//防止SQL注入(因为sidx、order是通过拼接SQL实现排序的,会有SQL注入风险)
String sidx = SQLFilter.sqlInject(pageInfo.getSidx());
String order = SQLFilter.sqlInject(pageInfo.getOrder());
//mybatis-plus分页
this.page = new Page<>(currPage, limit);
//排序
if(StringUtils.isNotBlank(sidx) && StringUtils.isNotBlank(order)){
this.page.setOrderByField(sidx);
this.page.setAsc(&#34;ASC&#34;.equalsIgnoreCase(order));
}
}
public Query(Map<String, Object> params){
this.putAll(params);
//分页参数
if(params.get(&#34;page&#34;) != null){
currPage = Integer.parseInt((String)params.get(&#34;page&#34;));
}
if(params.get(&#34;limit&#34;) != null){
limit = Integer.parseInt((String)params.get(&#34;limit&#34;));
}
this.put(&#34;offset&#34;, (currPage - 1) * limit);
this.put(&#34;page&#34;, currPage);
this.put(&#34;limit&#34;, limit);
//防止SQL注入(因为sidx、order是通过拼接SQL实现排序的,会有SQL注入风险)
String sidx = SQLFilter.sqlInject((String)params.get(&#34;sidx&#34;));
String order = SQLFilter.sqlInject((String)params.get(&#34;order&#34;));
this.put(&#34;sidx&#34;, sidx);
this.put(&#34;order&#34;, order);
//mybatis-plus分页
this.page = new Page<>(currPage, limit);
//排序
if(StringUtils.isNotBlank(sidx) && StringUtils.isNotBlank(order)){
this.page.setOrderByField(sidx);
this.page.setAsc(&#34;ASC&#34;.equalsIgnoreCase(order));
}
}
public Page<T> getPage() {
return page;
}
public int getCurrPage() {
return currPage;
}
public int getLimit() {
return limit;
}
}
<script type=&#34;text/javascript&#34;>
var vue = new Vue({
el: &#39;#app&#39;,
data: {
menu: menu,
roles: []
},
created(){
for(let item in this.menu) {
if(this.menu[item].hasFrontLogin==&#39;是&#39;) {
this.roles.push(this.menu[item]);
}
}
},
methods: {
jump(url) {
jump(url)
}
}
})
layui.use([&#39;layer&#39;, &#39;element&#39;, &#39;carousel&#39;, &#39;form&#39;, &#39;http&#39;, &#39;jquery&#39;], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
function randomString() {
var len = 4;
var chars = [
&#39;a&#39;, &#39;b&#39;, &#39;c&#39;, &#39;d&#39;, &#39;e&#39;, &#39;f&#39;, &#39;g&#39;, &#39;h&#39;, &#39;i&#39;, &#39;j&#39;, &#39;k&#39;,
&#39;l&#39;, &#39;m&#39;, &#39;n&#39;, &#39;o&#39;, &#39;p&#39;, &#39;q&#39;, &#39;r&#39;, &#39;s&#39;, &#39;t&#39;, &#39;u&#39;, &#39;v&#39;,
&#39;w&#39;, &#39;x&#39;, &#39;y&#39;, &#39;z&#39;, &#39;A&#39;, &#39;B&#39;, &#39;C&#39;, &#39;D&#39;, &#39;E&#39;, &#39;F&#39;, &#39;G&#39;,
&#39;H&#39;, &#39;I&#39;, &#39;J&#39;, &#39;K&#39;, &#39;L&#39;, &#39;M&#39;, &#39;N&#39;, &#39;O&#39;, &#39;P&#39;, &#39;Q&#39;, &#39;R&#39;,
&#39;S&#39;, &#39;T&#39;, &#39;U&#39;, &#39;V&#39;, &#39;W&#39;, &#39;X&#39;, &#39;Y&#39;, &#39;Z&#39;, &#39;0&#39;, &#39;1&#39;, &#39;2&#39;,
&#39;3&#39;, &#39;4&#39;, &#39;5&#39;, &#39;6&#39;, &#39;7&#39;, &#39;8&#39;, &#39;9&#39;
]
var colors = [&#39;0&#39;, &#39;1&#39;, &#39;2&#39;, &#39;3&#39;, &#39;4&#39;, &#39;5&#39;, &#39;6&#39;, &#39;7&#39;, &#39;8&#39;, &#39;9&#39;, &#39;a&#39;, &#39;b&#39;, &#39;c&#39;, &#39;d&#39;, &#39;e&#39;, &#39;f&#39;]
var sizes = [&#39;14&#39;, &#39;15&#39;, &#39;16&#39;, &#39;17&#39;, &#39;18&#39;]
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
codes.num = chars[key]
// 随机验证码颜色
var code = &#39;#&#39;
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
codes.color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 45)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = &#39;-&#39; + rotate
codes.rotate = &#39;rotate(&#39; + rotate + &#39;deg)&#39;
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
codes.size = sizes[size] + &#39;px&#39;
}
var str = &#39;&#39;
for(var i = 0;i<codes.length;i++) {
str += &#39;<span style=&#34;color:&#39; + codes.color + &#39;;transform:&#39; + codes.rotate + &#39;;fontSize:&#39; + codes.size + &#39;;padding: 0 3px;display:inline-block&#34;>&#39;+codes.num+&#39;</span>&#39;
}
jquery(&#39;#nums&#39;).html(&#39;&#39;).append(str);
}
jquery(&#39;#nums&#39;).click(function(){
randomString();
})
randomString();
// 登录
form.on(&#39;submit(login)&#39;, function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg(&#39;请选择登录用户类型&#39;, {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + &#39;/login&#39;, &#39;get&#39;, data, function(res) {
layer.msg(&#39;登录成功&#39;, {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem(&#39;Token&#39;, res.token);
var roleName = &#34;&#34;;
if(typeof(jquery(&#39;#role:checked&#39;).attr(&#39;title&#39;)) == &#34;undefined&#34;) {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery(&#39;#role:checked&#39;).attr(&#39;title&#39;);
}
localStorage.setItem(&#39;role&#39;, roleName);
// 当前登录用户角色
localStorage.setItem(&#39;userTable&#39;, data.role);
localStorage.setItem(&#39;sessionTable&#39;, data.role);
// 用户名称
localStorage.setItem(&#39;adminName&#39;, data.username);
http.request(data.role + &#39;/session&#39;, &#39;get&#39;, {}, function(res) {
// 用户id
localStorage.setItem(&#39;userid&#39;, res.data.id);
if(res.data.vip) {
localStorage.setItem(&#39;vip&#39;, res.data.vip);
}
// 路径访问设置
window.location.href = &#39;../../index.html&#39;;
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = &#39;../&#39; + tablename + &#39;/register.html?tablename=&#39; + tablename;
}
</script>总结
大家可以帮忙点赞、收藏、关注、评论啦
有问题评论区交流 |
|