|
|
先从入门得画园开始会一一讲解按照步骤划分。
1.第一步
//1.先定义一个Mypanel,继承JPanel,画图行就在面板上画。
//Mypanel可以理解为一个画板
//Graphics可以理解为一个画笔,提供了很多绘图的方法
<pre class=&#34;prettyprint hljs scala&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>class MyPanel extends JPanel{
@Override
public void paint(Graphics g) { //绘图方法
super.paint(g);//调用父类方法完成初始化,保留
g.drawOval(10,10,100,100);
}
}</pre>2.第二步
//定义一个面板
private MyPanel mp=null;
3.第三步
public drawCircle(){
//初始化面板
mp=new MyPanel();
//把面板放人窗口
this.add(mp);
//设置窗口大小
this.setSize(400,300);
this.setVisible(true);
}
<pre class=&#34;prettyprint hljs scala&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>package com.draw;
import javax.swing.*;
import java.awt.*;
/**
* @version 1.0
* @auther Demo龙
*/
//演示如何在面板上画出圆
public class drawCircle extends JFrame{ //JFrame是窗口,画框
//定义一个面板
private MyPanel mp=null;
public static void main(String[] args) {
new drawCircle();
}
public drawCircle(){
//初始化面板
mp=new MyPanel();
//把面板放人窗口
this.add(mp);
//设置窗口大小
this.setSize(400,300);
//当点击窗口小叉,程序完全退出。
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//1.先定义一个Mypanel,继承JPanel,画图行就在面板上画。
//Mypanel可以理解为一个画板
//Graphics可以理解为一个画笔,提供了很多绘图的方法
class MyPanel extends JPanel{
@Override
public void paint(Graphics g) { //绘图方法
super.paint(g);//调用父类方法完成初始化,保留
g.drawOval(10,10,100,100);
}
}</pre>//当点击窗口小叉,程序完全退出。
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
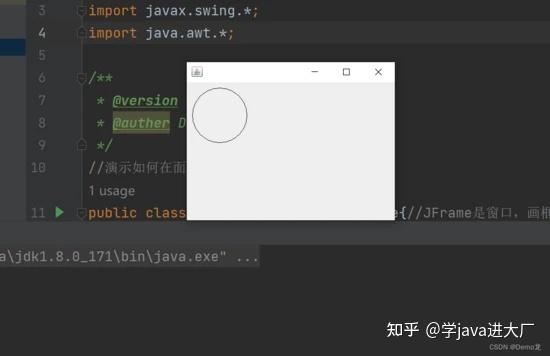
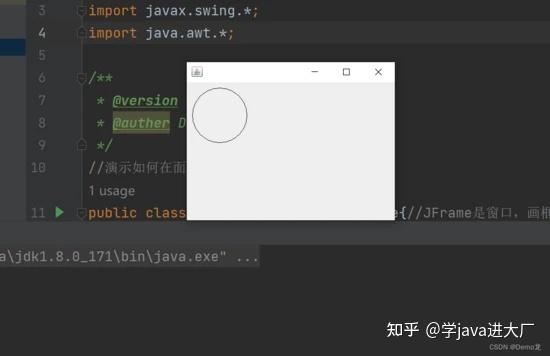
演示结果

2.绘图方法
<pre class=&#34;prettyprint hljs scala&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>package com.draw;
import javax.swing.*;
import java.awt.*;
/**
* @version 1.0
* @auther Demo龙
*/
//演示如何在面板上画出圆
public class drawCircle extends JFrame{ //JFrame是窗口,画框
//定义一个面板
private MyPanel mp=null;
public static void main(String[] args) {
new drawCircle();
}
public drawCircle(){
//初始化面板
mp=new MyPanel();
//把面板放人窗口
this.add(mp);
//设置窗口大小
this.setSize(400,300);
//当点击窗口小叉,程序完全退出。
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);//可以显示
}
}
//1.先定义一个Mypanel,继承JPanel,画图行就在面板上画。
//Mypanel可以理解为一个画板
//Graphics可以理解为一个画笔,提供了很多绘图的方法
class MyPanel extends JPanel{
@Override
public void paint(Graphics g) { //绘图方法
super.paint(g);//调用父类方法完成初始化,保留
//g.drawOval(10,10,100,100);
//演示绘制不同的图形..
//画直线 drawLine(int x1,int y1,int x2,int y2)
//g.drawLine(10, 10, 100, 100);
//画矩形边框 drawRect(int x, int y, int width, int height)
//g.drawRect(10, 10, 100, 100);
//画椭圆边框 drawOval(int x, int y, int width, int height)
//填充矩形 fillRect(int x, int y, int width, int height)
//设置画笔的颜色
//g.setColor(Color.blue);
//g.fillRect(10, 10, 100, 100);
//填充椭圆 fillOval(int x, int y, int width, int height)
// g.setColor(Color.red);
//g.fillOval(10, 10, 100, 100);
//画图片 drawImage(Image img, int x, int y, ..)
//1\. 获取图片资源, /bg.png 表示在该项目的根目录去获取 bg.png 图片资源
Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource(&#34;/QQ图片20211130145347.jpg&#34;));
g.drawImage(image, 10, 10, 320, 221, this);
//画字符串 drawString(String str, int x, int y)//写字
//给画笔设置颜色和字体
//g.setColor(Color.black);
//g.setFont(new Font(&#34;宋体&#34;, Font.BOLD, 40));
//这里设置的 100, 100, 是 &#34;北京你好&#34;左下角
//g.drawString(&#34;Demo龙&#34;, 100, 100);
//设置画笔的字体 setFont(Font font)
//设置画笔的颜色 setColor(Color c)
}
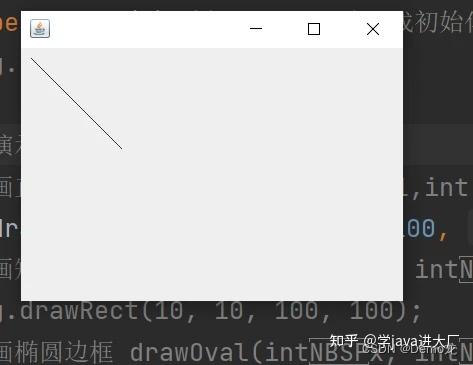
}</pre>1.//画直线
drawLine(int x1,int y1,int x2,int y2)
//g.drawLine(10, 10, 100, 100);
演示结果

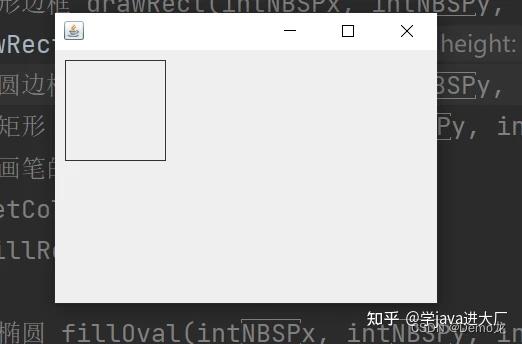
2.//画矩形边框
drawRect(int x, int y, int width, int height)
//g.drawRect(10, 10, 100, 100);

3.//画椭圆边框
drawOval(int x, int y, int width, int height)

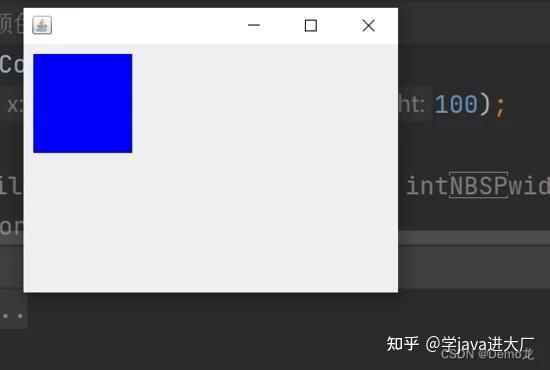
4.//填充矩形 (设置画笔的颜色)
fillRect(int x, int y, int width, int height)
//设置画笔的颜色
//g.setColor(Color.blue);
//g.fillRect(10, 10, 100, 100);

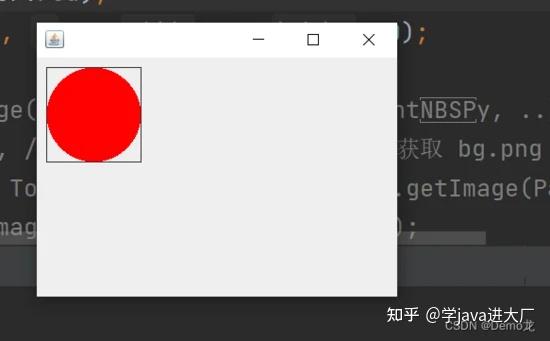
5.//填充椭圆
fillOval(int x, int y, int width, int height)
// g.setColor(Color.red);
//g.fillOval(10, 10, 100, 100);

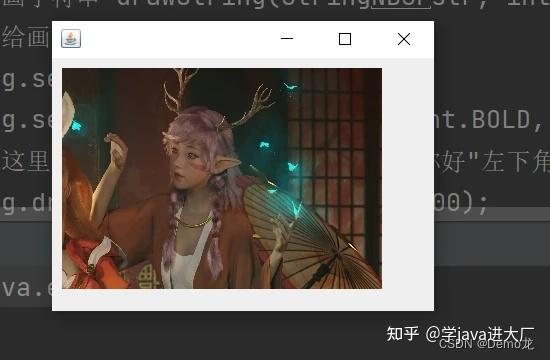
6.//画图片
drawImage(Image img, int x, int y, …)
//1. 获取图片资源, /bg.png 表示在该项目的根目录去获取 bg.png 图片资源
//Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource(“/QQ图片20211130145347.jpg”));
//g.drawImage(image, 10, 10, 320, 221, this);

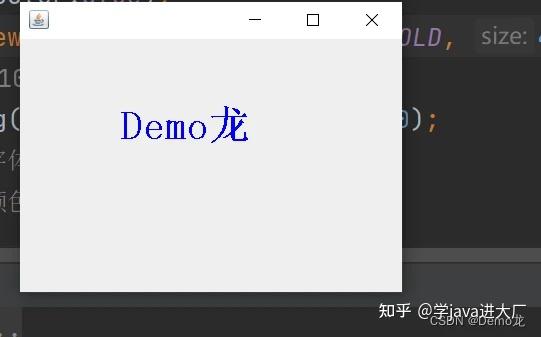
7.//画字符串
drawString(String str, int x, int y)//写字
//给画笔设置颜色和字体
//g.setColor(Color.black);
//g.setFont(new Font(“宋体”, Font.BOLD, 40));
//这里设置的 100, 100, 是 &#34;Demo龙&#34;左下角
//g.drawString(“Demo龙”, 100, 100);
//设置画笔的字体 setFont(Font font)
//设置画笔的颜色 setColor(Color c)

3.绘制坦克
1.创建父类坦克
<pre class=&#34;prettyprint hljs java&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>package com.tankgame01;
/**
* @version 1.0
* @auther Demo龙
*/
public class Tank {
private int x;//坦克横坐标
private int y;//坦克纵坐标
public Tank(int x, int y) {
this.x = x;
this.y = y;
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
}</pre>2.创建子类主角坦克
<pre class=&#34;prettyprint hljs scala&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>package com.tankgame01;
/**
* @version 1.0
* @auther Demo龙
*/
//主角坦克
public class Hero extends Tank{
public Hero(int x, int y) { //构造器
super(x, y);
}
}</pre>定义画板画出坦克
<pre class=&#34;prettyprint hljs java&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>package com.tankgame01;
import javax.swing.*;
import java.awt.*;
/**
* @version 1.0
* @auther Demo龙
*/
//坦克大战的绘图区域
public class MyPanel extends JPanel {
//定义我的坦克
Hero hero=null;
public MyPanel() {
hero =new Hero(100,100);//初始胡自己的坦克
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0,0,1000,750);//填充矩形默认黑色
//画出坦克封装方法。
drawtank(hero.getX(),hero.getY(),g,0,0);
}
/**
* @param x 坦克的左上角x坐标
* @param y 坦克的左上角y坐标
* @param g 画笔
* @param direct 坦克方向(上下左右)
* @param type 坦克类型
*/
//编写方法,封装坦克
public void drawtank(int x,int y,Graphics g,int direct,int type){
switch (type){
case 0://我们的坦克
g.setColor(Color.cyan);
break;
case 1://敌人的坦克
g.setColor(Color.yellow);
break;
}
switch (direct) {
case 0://我们的坦克
g.fill3DRect(x, y, 10, 60, false);
g.fill3DRect(x + 30, y, 10, 60, false);//画出坦克右边轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);//画出坦克盖子
g.fillOval(x + 10, y + 20, 20, 20);//画出圆形盖子
g.drawLine(x + 20, y + 30, x + 20, y);//画出炮筒
break;
default:
System.out.println(&#34;暂时没有处理&#34;);
}
}
}</pre>4.创建坦克对象
<pre class=&#34;prettyprint hljs scala&#34; style=&#34;padding: 0.5em; font-family: Menlo, Monaco, Consolas, &quot;Courier New&quot;, monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;&#34;>package com.tankgame01;
import javax.swing.*;
/**
* @version 1.0
* @auther Demo龙
*/
public class tankgame01 extends JFrame {
//定义MyPanel
MyPanel mp=null;
public static void main(String[] args) {
new tankgame01();
}
public tankgame01() {
mp=new MyPanel();
this.add(mp);
this.setSize(1000,750);
//当点击窗口小叉,程序完全退出。
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);//可以显示
}
}</pre>坦克演示结果
 |
|